
25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Bootstrap 3 Checkbox Examples 180 3.2.0 Checkbox/Radio - CSS Only 172 3.3.0 Fancy Bootstrap Checkboxes 159 3.0.3 jQuery Checkbox Buttons 158 3.3.0 Funky Radio/Checkbox Buttons V2.0 152 3.3.0 Animated radios & checkboxes (noJS) 100 3.3.0 Badgebox: CSS checkbox badge Template Light Bootstrap Dashboard PRO React Free Template Rotating CSS Card

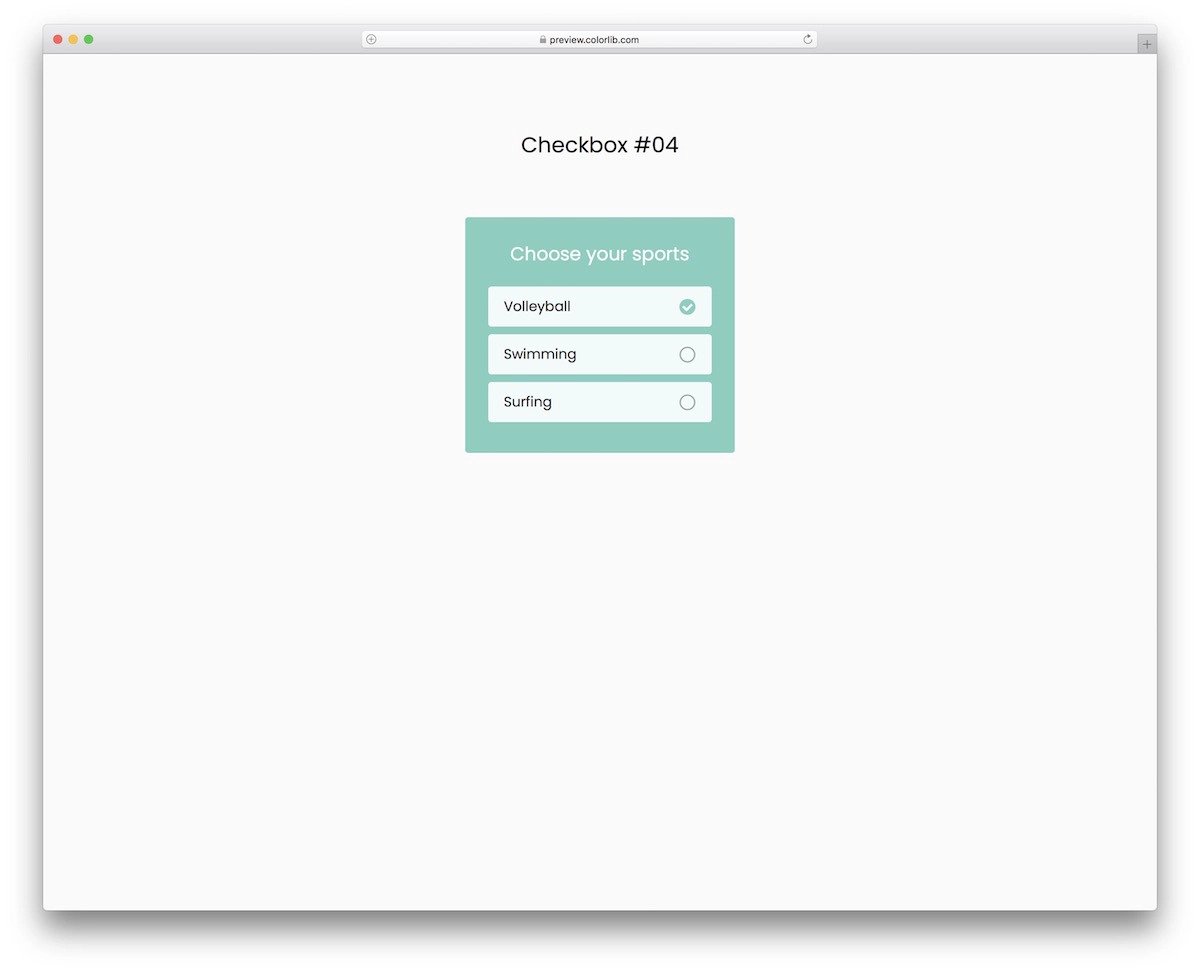
20 Best Bootstrap Checkbox Examples 2023 Colorlib
Browser default checkboxes and radios are replaced with the help of .form-check, a series of classes for both input types that improves the layout and behavior of their HTML elements, that provide greater customization and cross browser consistency.

18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
Radio — As bootstrap uses common custom form control variables for both, checkbox and radio, we had to introduce 2 new variables for our need. Also note the easiness of changing the icon for checkmark. 3.3 Checkbox. To finally give a last touch-up, we need to change content of src\styles\components\_checkbox.scss with below:

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2021
Custom checkboxes and radios. We are going to use an existing project for this, which provides all the needed setup and functionalities to get started very quickly. 1. Fork the project and complete initial setup. So, first, fork bootstrap-theme-kit repo and complete its getting started guide, now you've browser open at 3000 port. 2.

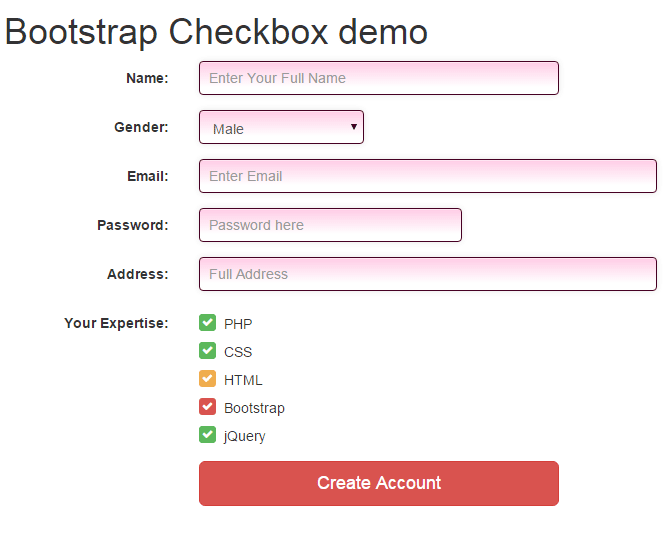
Bootstrap 3 Checkbox 11 Styles with Demos Online
Step 3: Add the mark up in your file.Can be used with Bootstrap, Foundation, Bulma frameworks.

20 Amazing Free Bootstrap Checkbox Examples 2021 Colorlib
Bootstrap Components is a comprehensive collection of reusable UI elements that can help you create responsive and beautiful web pages. You can find components for navigation, buttons, forms, alerts, and more, all with customizable options and documentation. Learn how to use Bootstrap Components with examples and code snippets.

20+ Bootstrap Checkbox Examples Code Snippet OnAirCode
One Two Custom checkbox: One Two Three Four Custom radio button: One Two Three Four Try it Yourself » How To Create a Custom Checkbox Step 1) Add HTML: Example

20 Best Bootstrap Checkbox Examples 2023 Colorlib
Browser default checkboxes and radios are replaced with the help of .form-check, a series of classes for both input types that improves the layout and behavior of their HTML elements, that provide greater customization and cross browser consistency.

React Checkbox with Bootstrap examples & tutorial
Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2022
Bootstrap 3.x Custom Radio and Checkbox HTML xxxxxxxxxx 44 1